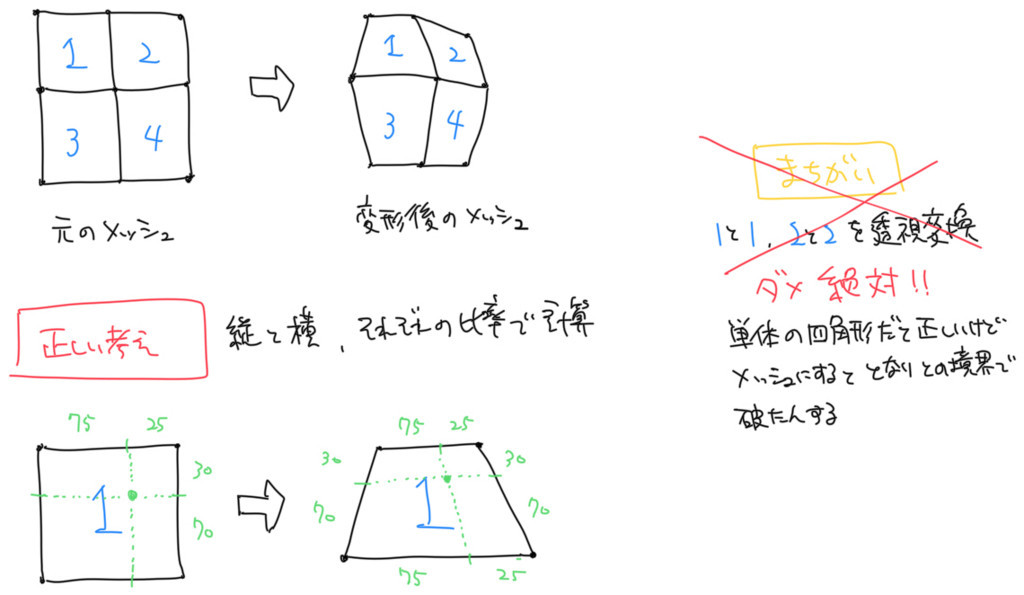
先日openFramworksでテクスチャのメッシュワープのような形で座標のメッシュワープをすることになったのだが、メッシュワープはメッシュの四角形それぞれの透視変換の集合ではない、という落とし穴にハマった。てっきりそう思ってたので透視変換行列を計算してたのだが、境界で滑らかに座標を移動してくれなくて困ってたら考え方が間違っていた。単純に縦横の比率で計算して出してやればよかった。
具体的には、上辺と下辺で元の比率と同じ場所に点を打ってその点どうしを結び、それを右辺と左辺でも同様にやった交点が変換後の座標になる。図を見てもらったほうが早いと思う。

テクスチャのメッシュワープ自体は、OpenGLなど、3Dのフレームワークの基礎なので、特に問題なくofxMeshWarpを利用した。
https://github.com/nariakiiwatani/ofxMeshWarp


![Beyond Interaction[改訂第2版] -クリエイティブ・コーディングのためのopenFrameworks実践ガイド Beyond Interaction[改訂第2版] -クリエイティブ・コーディングのためのopenFrameworks実践ガイド](https://images-fe.ssl-images-amazon.com/images/I/51VTq8VrRqL._SL160_.jpg)