最近技術的なアドバイスをするシーンが増えていて「図にしてみましょうか」ってよく言っています。また、プロジェクトが複雑化したときにも図で整理をします。この文脈で使う図は、作ろうとしているシステム全体を把握する概念的な図です。世間的にはポンチ絵、またはブロック図と呼ばれている図です。
この図はUMLの図や回路図のような厳密なものではない、というのがポイントです。
実例

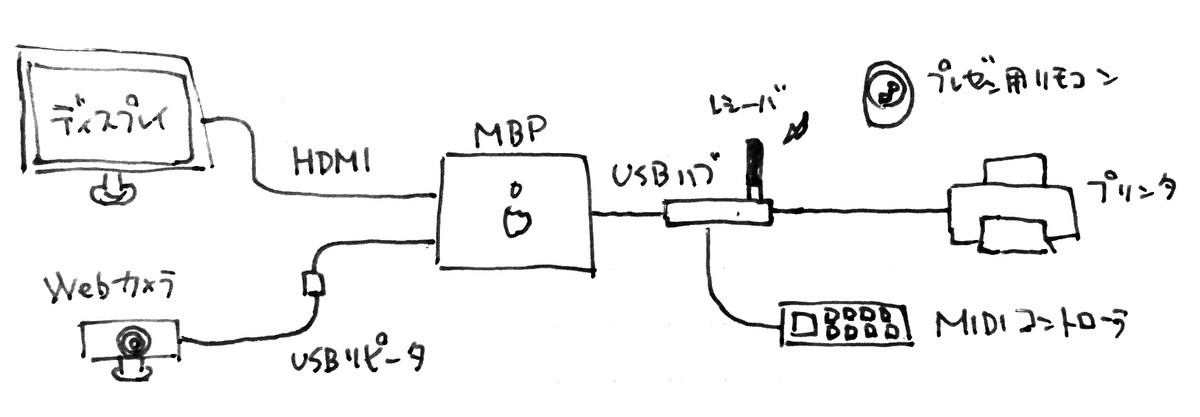
ICCで数年間展示していた『自分の顔を探せ!』というシステムを作るときに描いた図です。これを描いてシステムに必要なデバイス、開発すべきプログラム、連携の方法を肉付けしていきました。簡単に直したいのでフリクションで描いてました。この図を描いてMTGした時に、プレゼン用リモコンはMIDIコントローラの方で代替できるからいらんねとなった記憶があります。
組み換えが多いと想定される時はプレゼンテーションソフト等を使うのがオススメです。
図をきれいにする
写真撮って出しではなく一手間かけると一気にそれっぽくなります。

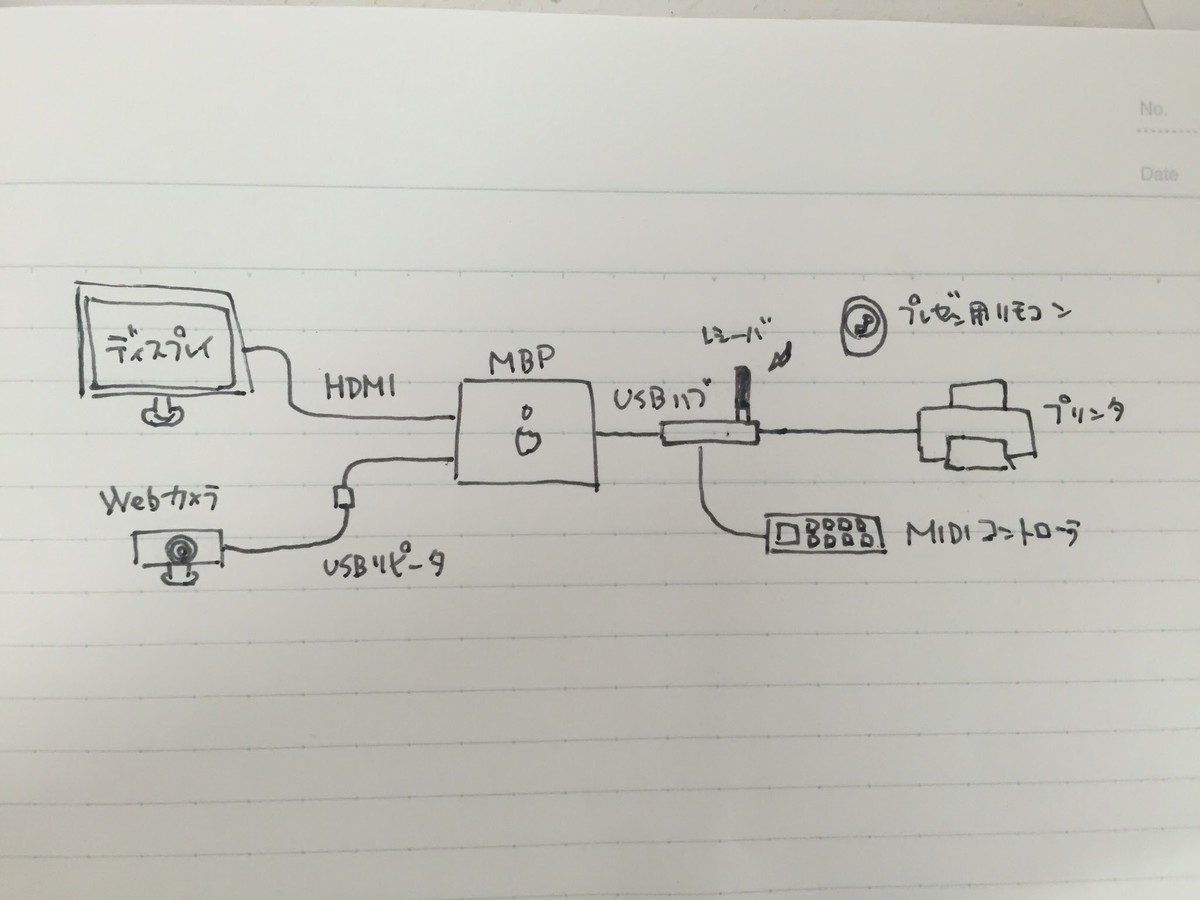
写真を撮るときのコツ
- できるだけ正面から撮る
- 照明環境が画面全体で均一になるように撮る
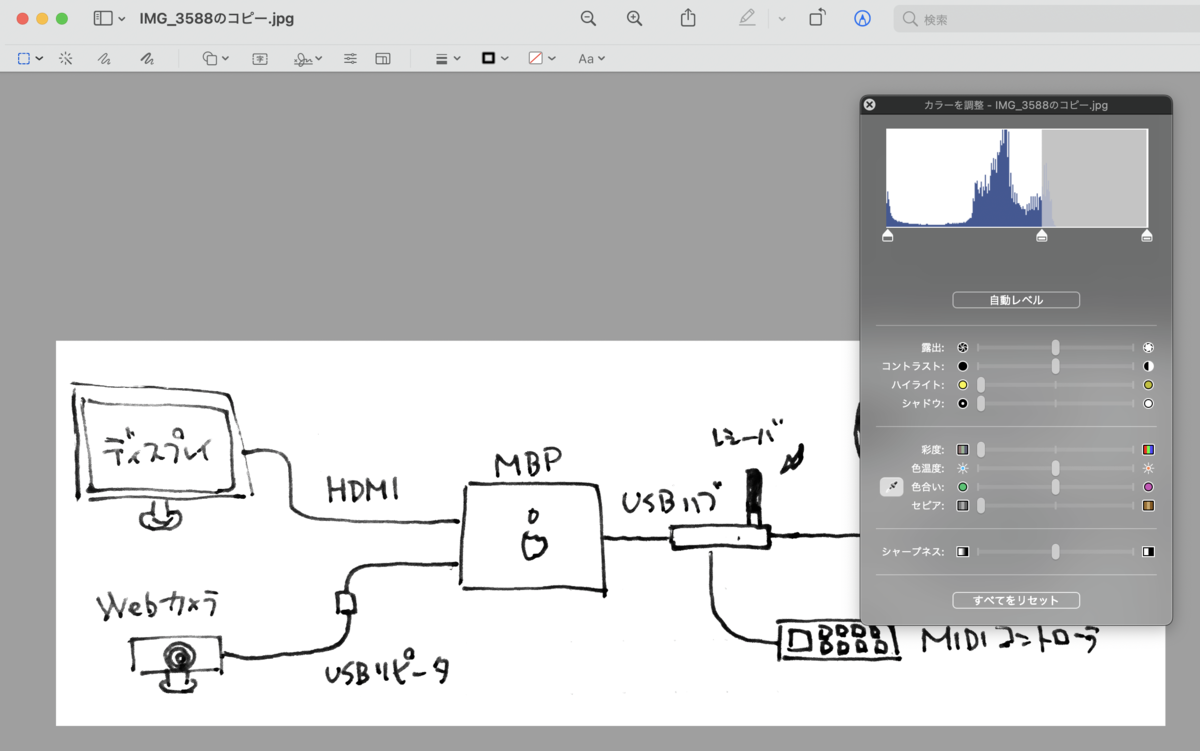
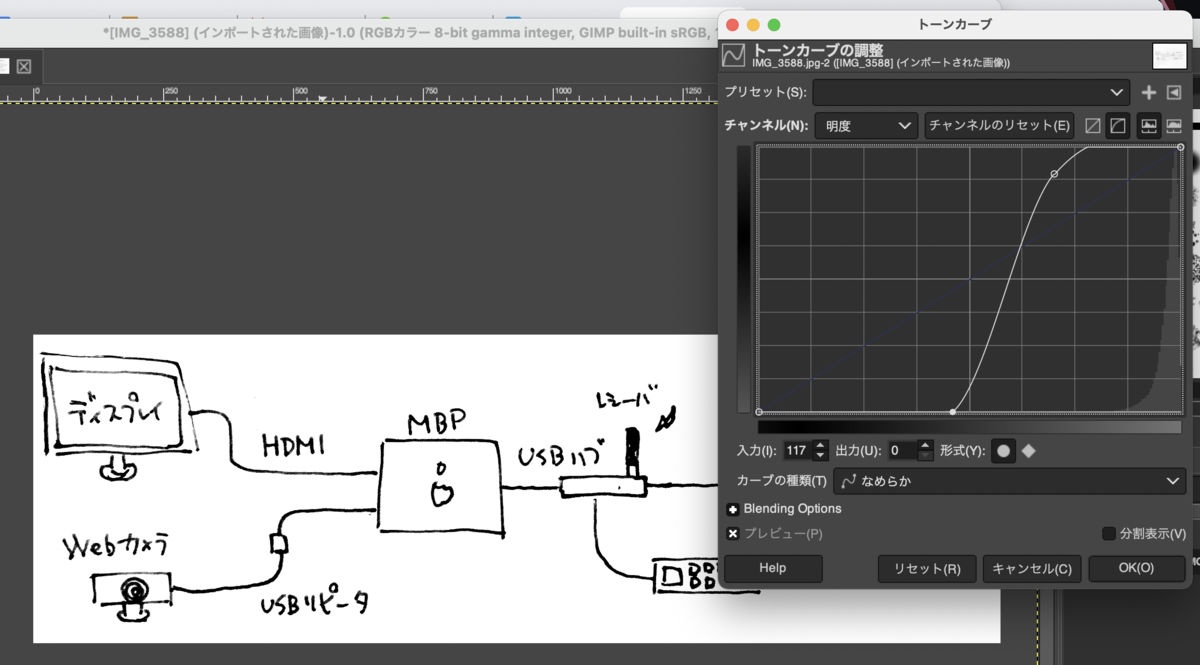
パソコンでやる場合
クロップ→グレースケール化→レベル補正またはトーンカーブ


スマホでやる場合
専用のアプリを使うほうが楽です。色々使って一番良かったのはAdobe Scanでした。次点がCam Scanner。Adobe ScanはPDF出力しか出来ないので、面倒な時はスキャンのプレビュー結果をスクショして使っています笑
スマホの方が台形補正もいっぺんにやってくれるので斜めから撮った写真しかない時はスマホの方が楽かも。
絵心がないよって不安な人は?
絵心は不要なのでとにかく描けって言いたいところなのですが、絵のトレーニングをオススメするほうがWinWinだと思いますので参考書籍を置いておきます。

VISUAL THINKING 組織を活性化する、ビジュアルシンキング実践ガイド
- 作者:ウィリーマイン・ブランド
- 発売日: 2018/04/20
- メディア: Kindle版

アイデアスケッチ ―アイデアを〈醸成〉するためのワークショップ実践ガイド
- 作者:James Gibson,小林 茂,鈴木 宣也,赤羽 亨
- 発売日: 2017/10/20
- メディア: 単行本(ソフトカバー)
どちらもBNN新社なので、回し者みたいですが関係はありません。この2つに確か共通していたのですが、太いペンを使うと適当に描いてもそれっぽく見えるので重要です。細かく描きたいんだ!って時はデカく描きましょう。
それでは良い適当な図ライフを〜。