はじめに
収納についてずっと考えてきたけど、プラスチックのコンテナを使うのが正解だとようやく分かった。よく片付いてるなと思う研究室(橋本研や梶本研など)の様子を垣間見るたびにプラスチックのコンテナがちらちら見えてたからなんとなくそうなんだろうなと思っていた。
件の橋本研。デイリーポータルZで垣間見える。写真は、”アイデアスケッチの描き方を習ってわかった10のポイント - デイリーポータルZ:@nifty” から引用している。

左後ろにコンテナ収納がびっしり詰まっている。コンテナが入っているところは、棚の高さを目一杯生かしていて、ほとんど隙間がなくスペース効率が極めて高い。

こちらの画像では、ラベルも見える。
ということで、思い切ってプラのコンテナをたくさん買ってみたらめっちゃ片付いた。
買ったコンテナ

思い切って買い過ぎて天井まで積み上げられてしまった。すべてのコンテナは透明であるとよい。色付きは中身が見えず、場所的負債になるだけだ。
小さめのコンテナ
まずは小さいコンテナから。このコンテナたちが僕の仕事ではメインになっている。以下の要件を満たすと良い。
- 適したサイズがある
- フタなし
- スタッキングが可能
- 透明
適したサイズ、というのは結構小さめのサイズのことだ。具体的に言うと189mm x 154mm x 84mm のサイズ。また、持ち出さなかったり、仕事場でそんなに汚れが発生しないならフタなしが断然オススメだ。フタを開ける手間、無くす機会が存在しなくなるからね。そしてスタッキングが可能だと、コンテナだけで立体的に空間を有効に活用できるのだ。
以上の要件を満たすのは、
- アステージのNFボックス
- アイリスオーヤマのなんとか
になる。どちらもサイズのバリエーションはほぼ同じで、形もほぼ同じ。どちらにするかはお好みだ。僕はアステージを買った。アステージの#1.5サイズはなんと目盛りが付いている。
アステージNFボックスの#1.5と#1.5をスタッキング可能でより大きな#7、#11を買った。以下の写真は#1.5と#7のみ。テスト的に購入したので、バックル有り無しやフタの有り無しが混在している。


机の上ではこんなふうに使っている。

#1.5
最小サイズ。細々としたものを適当に放り込んで使っている。すごく便利。作業スペースが足りないと思ったらこの人に放り込んでスタックするだけで机が広がる。
![Astage NFボックス#1.5 クリア [W約18.9×D約15.4×H約8.4cm] Astage NFボックス#1.5 クリア [W約18.9×D約15.4×H約8.4cm]](https://images-fe.ssl-images-amazon.com/images/I/31zN5HDYPdL._SL160_.jpg)
Astage NFボックス#1.5 クリア [W約18.9×D約15.4×H約8.4cm]
- 出版社/メーカー: アステージ
- メディア: Tools & Hardware
- この商品を含むブログを見る
#7
#1.5よりも大きいのが欲しいなと思ったときが使い時。あと#7はケーブル収納に便利だ。USB、Ethernet、HDMIなんでもござれ。#1.5は小さすぎて太めのケーブルをいれるのが難しい。
![Astage NFボックス#7 クリア [W約18.9×D約15.4×H約8.4cm] Astage NFボックス#7 クリア [W約18.9×D約15.4×H約8.4cm]](https://images-fe.ssl-images-amazon.com/images/I/31hcWhdi33L._SL160_.jpg)
Astage NFボックス#7 クリア [W約18.9×D約15.4×H約8.4cm]
- 出版社/メーカー: アステージ
- メディア: Tools & Hardware
- この商品を含むブログを見る
#11
このサイズは#7よりも高さがある。高さがあるとものを取りにくくなるので普段使いにはあまり向かないが、外に持ち出すときにいろんなものをまとめて放り込めて便利だ。後述するが、このサイズは外用ということでバックル付きのNCボックスシリーズで買った。
![Astage NCボックス #11 [W約20×D約34.9×H約18.1cm] Astage NCボックス #11 [W約20×D約34.9×H約18.1cm]](https://images-fe.ssl-images-amazon.com/images/I/410jx3qmfWL._SL160_.jpg)
Astage NCボックス #11 [W約20×D約34.9×H約18.1cm]
- 出版社/メーカー: アステージ
- メディア: Tools & Hardware
- この商品を含むブログを見る
外に持ち出すならバックル付き
外に持ち出すなら、フタはいる。バックルで留めるタイプが良い。アステージもアイリスオーヤマもフタ無しと同じサイズのものが存在している。アステージだとNCボックスだ。フタ無しのNFボックスとの違いはバックルがついてるかどうかで、実はNFボックスにもバックルをつける穴は空いている。
散らかってほしくないものもバックル付きに収納している。

大きめのコンテナ
小さめのコンテナと違い、たくさんの会社が出しているが、天馬のロックスを購入した。キャスターをつけられること + 信頼のブランドということで。棚の一番下にキャスターつけて入れ込んでいる。

- 出版社/メーカー: 天馬
- メディア:
- この商品を含むブログを見る
細かいパーツはアイリスオーヤマのパーツキャビネット
小さかったり細かいパーツ、例えば電子部品やネジなどはアイリスオーヤマのパーツキャビネットPC-310(色違いでKC-310Rというのもある)で完璧だ。引き出しが前述のNFボックス#1.5や#7にすっぽり入る。

- 出版社/メーカー: アイリスオーヤマ(IRIS)
- 発売日: 1999/01/01
- メディア: Tools & Hardware
- クリック: 20回
- この商品を含むブログ (1件) を見る

コンテナ名入れ三種の神器
- マステ
- マステカッター
- マジック
である。これを職場に常備して、コンテナを使い出すたびにバンバン書いていこう。

コクヨ テープカッター カルカット マスキングテープ用 白 T-SM300-1W
- 出版社/メーカー: コクヨ(KOKUYO)
- メディア: オフィス用品
- この商品を含むブログを見る
家庭向けコンテナ
仕事用コンテナは家庭向けには頑丈すぎてオーバースペックなところがあるため、家庭用では性能よりも見た目にバランスを傾けた製品が多い。その中ではサンカのinboxが便利である。

- 出版社/メーカー: サンカ
- メディア: ホーム&キッチン
- クリック: 1回
- この商品を含むブログを見る

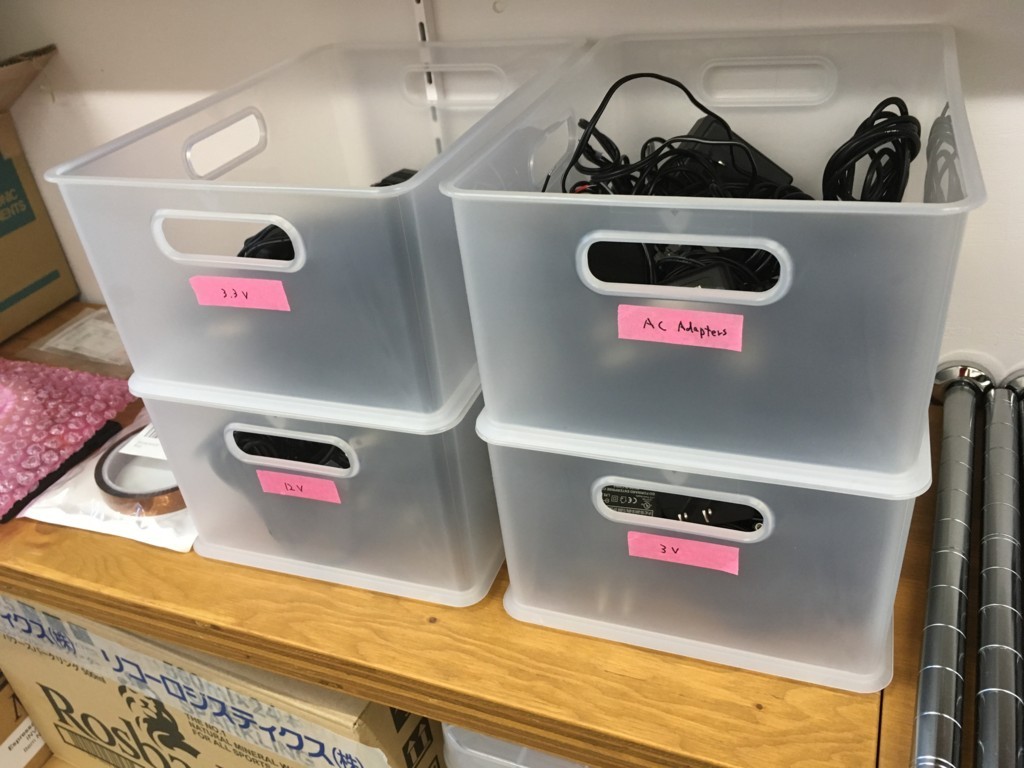
ほぼ真四角で使いやすいので仕事用にも使おうとしたが、仕事で使うコンテナと比べて少しヤワなところがあり、重量物(今回はACアダプタ)をいれるとたわむのを感じる。使えないことはないし、軽いもの中心ならこれでよいと思う。
まとめ
コンテナ達によって弊社のメインの棚はこんなふうになった。まだスカスカだけど、コンテナあるなしで使い勝手が段違いだ。棚板の奥行きは30cmである。

おまけ
どんなプラスチックコンテナがあるか把握したいなら、アイリスオーヤマのコンテナボックス収納 製品一覧ページが便利だ。
コンテナボックス収納 製品一覧|アイリスプラザ│アイリスオーヤマ公式通販サイト
![Beyond Interaction[改訂第2版] -クリエイティブ・コーディングのためのopenFrameworks実践ガイド Beyond Interaction[改訂第2版] -クリエイティブ・コーディングのためのopenFrameworks実践ガイド](https://images-fe.ssl-images-amazon.com/images/I/51VTq8VrRqL._SL160_.jpg)